Lemon Squeezy is a platform designed to simplify the process of selling digital products online. Their product focuses on providing an all-in-one solution for creators to manage sales, subscriptions, and digital delivery. It includes features such as easy product creation, automated tax handling, customizable checkout pages, and robust analytics. This comprehensive tool is tailored for digital entrepreneurs, allowing them to focus on creating content while Lemon Squeezy handles the technical aspects of online sales.
How does the integration work?
You can utilize a pre-built Appwrite function template to enable payments via Lemon Squeezy in your app. You can then use this to sell software, send PDF books, give access to video courses, or any other digital services your business needs.
How to implement
To implement the Lemon Squeezy payments integration, there are several steps you must complete:
Step 1: Setup Lemon Squeezy
First, sign up on Lemon Squeezy and add a new store.

From your Lemon Squeezy dashboard, save the following details for further usage:
| Field name | |
Variant ID | Head to Store > Products from the left sidebar. Create a new product with the pricing type as Single payment and add all other mandatory details such as name, price, and tax category. Click on the product dropdown menu (…) to get the variant ID. |
Store ID | Head to Settings > Stores from the left sidebar. The store ID will be a number visible next to your store’s URL. |
API key | Head to Settings > API from the left sidebar. Create a new API key. |
Webhook secret | Head to Settings > Webhooks from the left sidebar. Add a temporary endpoint https://temporary-endpoint (we will replace this with our final endpoint later), create a new webhook secret, and select the event order_created. |
Step 2: Create the Appwrite Function
For this step, you must create an account on Appwrite Cloud or self-host Appwrite if you haven’t already. If you decide to self-host Appwrite, there are additional setup steps to use Appwrite Function templates.
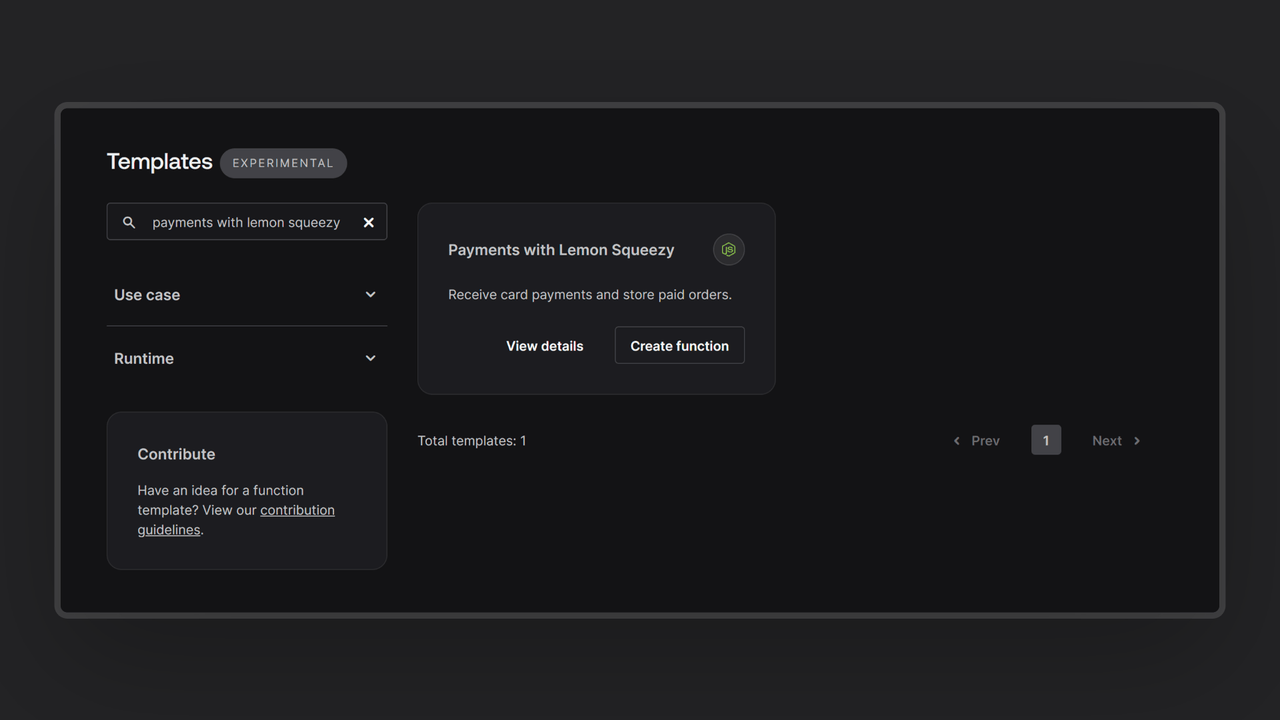
Head over to the Appwrite console, navigate to the Functions page, click the Templates tab, and search for the Payments with Lemon Squeezy function template.

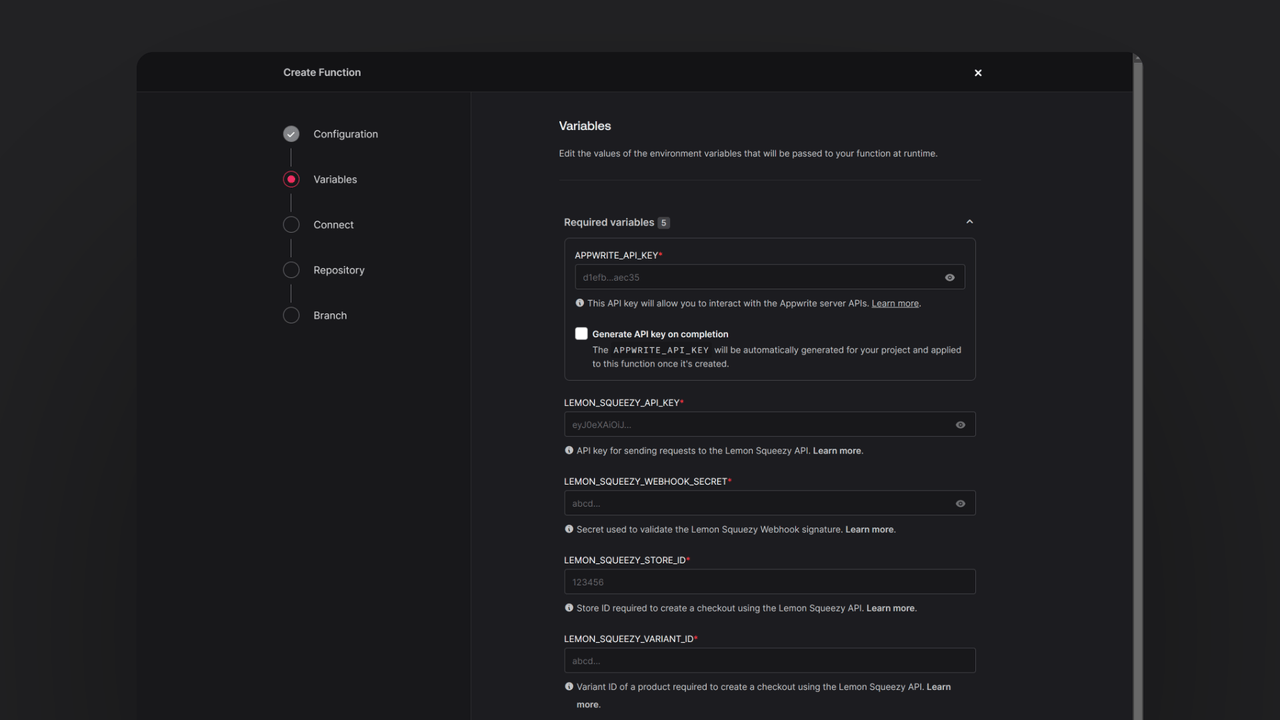
During the setup process, click the checkbox to generate an Appwrite API key on completion and add the Lemon Squeezy API key, webhook secret, store ID, and variant ID in the Variables step. If you are self-hosting Appwrite, click on the optional variables dropdown and update the Appwrite endpoint to your instance’s publicly accessible endpoint.

Then, create a new repository with the default branch and root directory settings. You can edit this repository later to update the function logic. Once the function is deployed, go to the Domains tab on the Function page, copy the domain, and update it in your Webhooks settings in the following format:
https://DEPLOYED_FUNCTION_DOMAIN/webhook
Additionally, edit the product you created and add your function URL as the Button link under the Confirmation modal section.
Step 3: Test the function
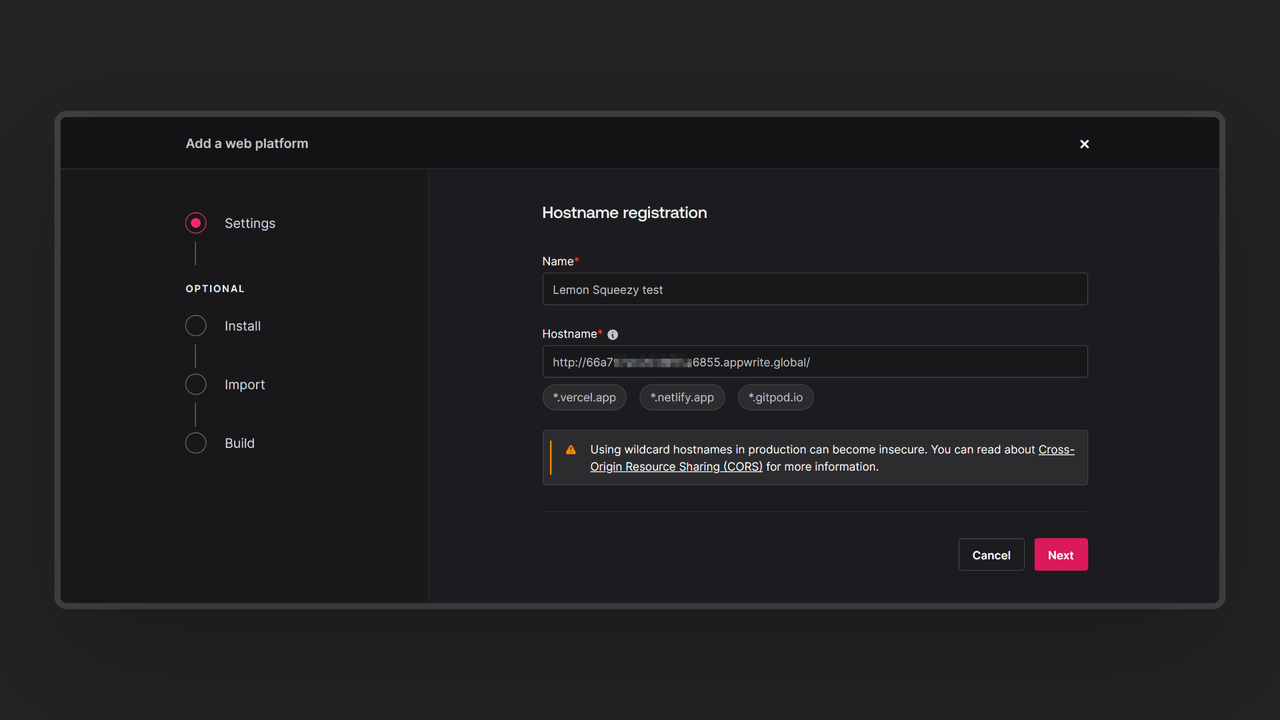
Once all the steps are complete, it is time to test the function! First, copy the function URL, go to the Appwrite project dashboard, and add it to the Platforms section as a web app. This will register your function URL as an authorized hostname to interact with Appwrite (to prevent CORS).

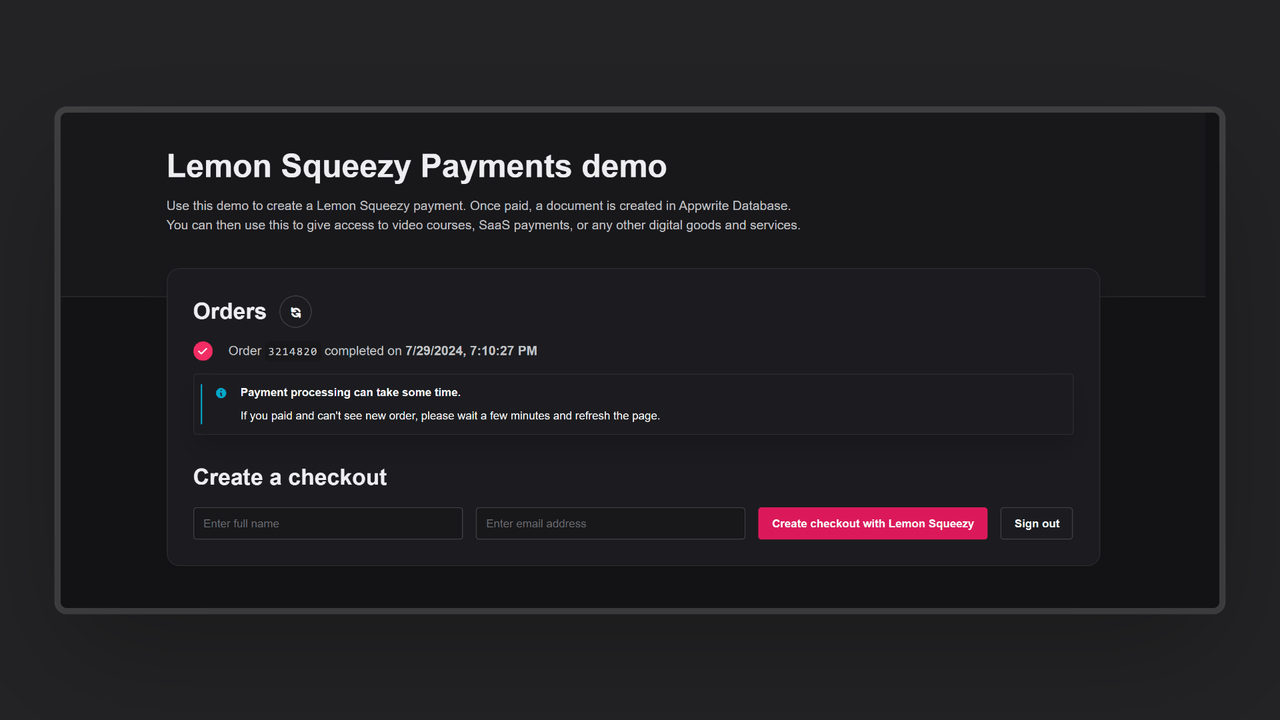
Then, open it in your browser to test the function and access the pre-built interactive UI. You can anonymously log in through this UI and create a payment order using Lemon Squeezy's test card number. As soon as this process is completed, the function UI will show you the complete order.

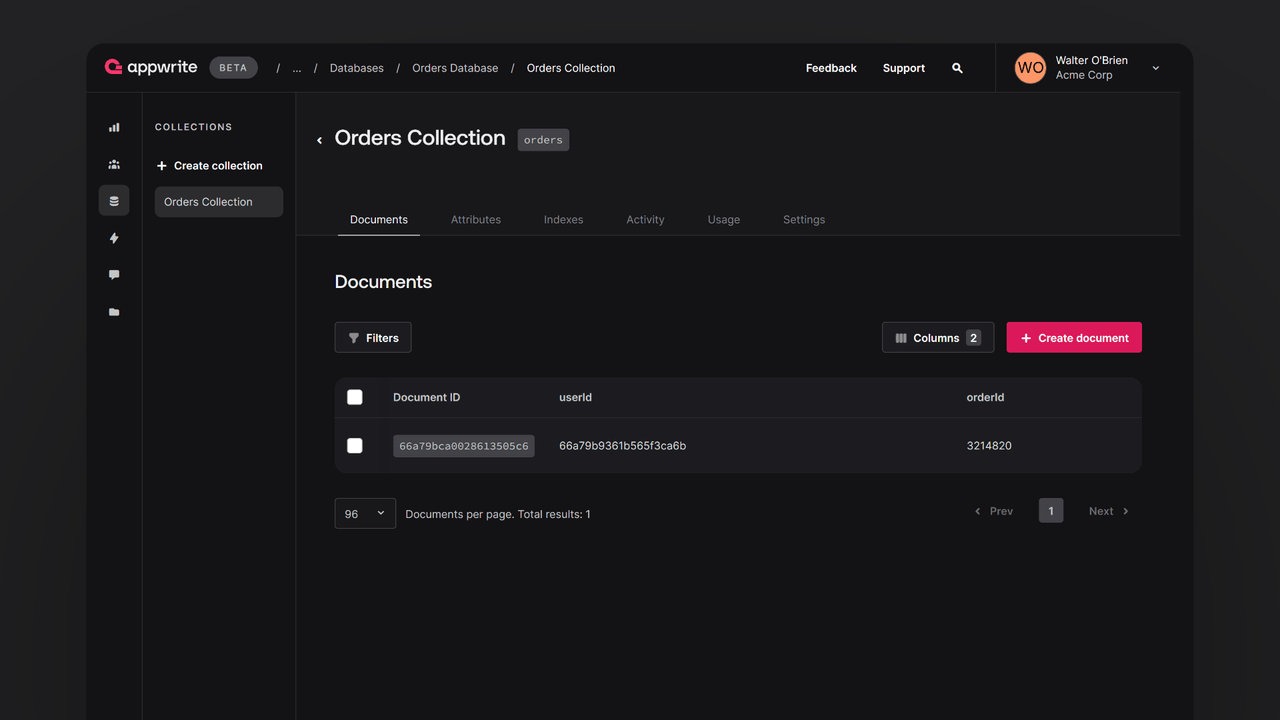
You can visit the Databases page in your Appwrite project, enter the orders database and the orders collection within that, and find your orders.

Read more about Lemon Squeezy Payments and Appwrite Functions
If you would like to learn more about Lemon Squeezy Payments and Appwrite Functions, we have some resources that you should visit:


