One of the coolest things about Appwrite Functions is that you can now consume them as REST APIs. This means you can send HTTP requests to any path, using common HTTP methods such as GET and POST to any path on the function and get a response in JSON or any other text-based formats (such as plain text, HTML, and CSV). This has opened up a lot of potential use-cases, one of which is how you can host and share your online resume through an Appwrite Function when applying for a new job.
Therefore, in this blog, we will leverage one of Appwrite’s newest functions runtimes, Bun, to create a function that delivers an HTML-based resume.
Pre-requisites
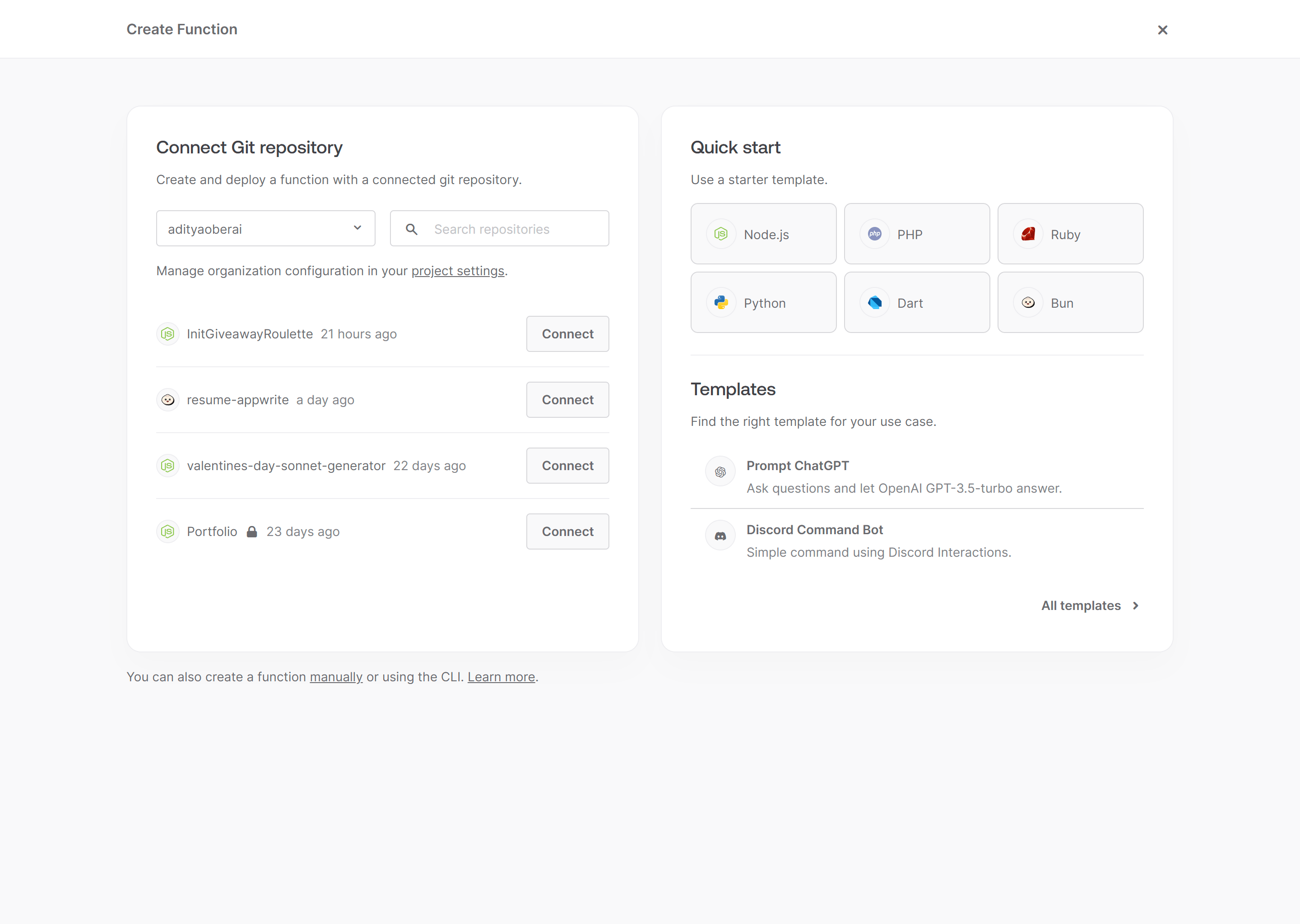
To create the Appwrite Function, you must go to Appwrite Cloud and create a new project. Once a new project is created, you must visit the Functions page. Once you click on the Create a new function button, you will discover a number of starter templates, of which you must select Bun. Once you have created a starter function with Bun and connected your GitHub account, we are ready to begin developing our resume function.

Building the Appwrite Function
Once your function’s GitHub repository is ready, clone it to your local device and enter the directory. You will notice a directory structure as follows:
.
├── src/
│ └── main.ts
├── README.md
├── bun.locklb
└── package.json
Creating the HTML resume
First things first, let’s create an HTML resume. We will create a folder static at the root level of our project directory and add a file resume.html. We will then add the following HTML to this file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resume</title>
<style>
body {
width: 100vw;
}
header {
text-align: center;
}
div {
margin: auto;
max-width: 50%;
}
h1 {
font-weight: 700;
}
h2 {
font-weight: 500;
}
h3 {
font-weight: 400;
}
hr {
width: 70%;
}
</style>
</head>
<body>
<header>
<h1>John Doe</h1>
<h2>Software Engineer</h2>
</header>
<hr>
<div>
<h2>Work Experience</h2>
<h3>Software Engineer, ABC Company (Jan 2019 - Present)</h3>
<ul>
<li>Developed APIs for aggregation and analysis of automotive sales data using .NET 5</li>
</ul>
</div>
<hr>
<div>
<h2>Education</h2>
<h3>Master of Science in Computer Science, XYZ University (2017 - 2019)</h3>
<ul>
<li>CGPA: 9.0</li>
</ul>
<h3>Bachelor of Engineering in Computer Science, XYZ University (2013 - 2017)</h3>
<ul>
<li>CGPA: 8.5</li>
</ul>
</div>
<hr>
<div>
<h2>Skills</h2>
<ul>
<li>Programming Languages: JS, TS, C#, Java, Python</li>
<li>Frameworks: .NET, Spring Boot</li>
<li>Database: MySQL, MongoDB</li>
<li>Cloud: AWS, Azure</li>
</ul>
</div>
<hr>
<div>
<h2>Projects</h2>
<h3>Project 1</h3>
<ul>
<li>Developed a web application for online shopping using Spring Boot</li>
</ul>
<h3>Project 2</h3>
<ul>
<li>Developed a web application for calendar management using ASP.NET</li>
</ul>
</div>
<hr>
<div>
<h2>Contact Me</h2>
<ul>
<li>Email: john.doe@test.com</li>
<li>Phone: 1234567890</li>
</ul>
</div>
</body>
</html>
Note: You can customize this file in any way you want. The only thing I recommend, however, is to keep the styles within the same file, as the function will only deliver the content of this particular file at a time.
Preparing our utility function to get the HTML content
To simplify the function logic, we create an additional utility function to help easily read the content from our HTML resume and return it as a string. This is necessary to deliver the content as a response from our function.
For that, we shall enter the src folder and create a file utils.ts with the following code:
import path from 'path';
import { fileURLToPath } from 'url';
import fs from 'fs';
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
const staticFolder = path.join(__dirname, '../static');
export function getStaticFile(fileName: string): string {
return fs.readFileSync(path.join(staticFolder, fileName)).toString();
}
Developing the function logic
Now that our HTML resume and utility function are ready, we can develop our final function logic. For that, we shall enter the main.ts file in the src folder and replace it with the following code:
import { getStaticFile } from './utils.js';
export default async ({ req, res }) => {
if (req.method === 'GET' && req.path === '/') {
return res.text(getStaticFile('resume.html'), 200, {
'Content-Type': 'text/html; charset=utf-8',
});
}
};
This function will return our HTML resume content with the appropriate content type when we send a GET request to the default path of our function domain.
At this point, our project directory structure should look as follows:
.
├── src/
│ ├── main.ts
│ └── utils.ts
├── static/
│ └── resume.html
├── README.md
├── bun.locklb
└── package.json
Testing the function
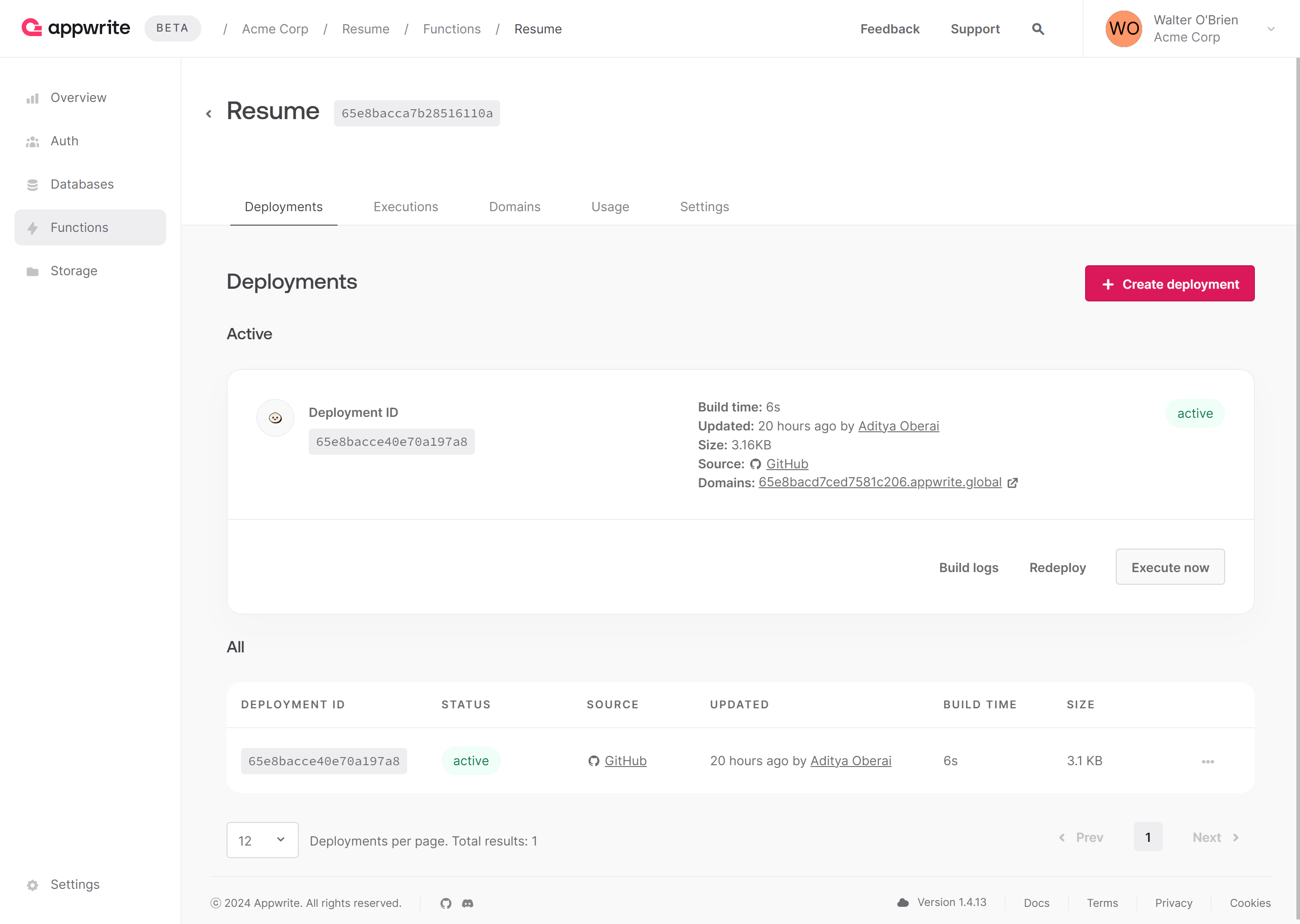
Once you’ve completed all the aforementioned steps, you can push the code to our GitHub repository, at which point Appwrite Cloud will automatically deploy the changes to your function.

You can then go ahead and test your function by opening the function domain in your browser.
Here is what an example of this looks like: apwr.dev/bun-functions-resume-demo
Next steps
And with that, you have successfully deployed your resume using Appwrite Functions. If you liked this project or want to investigate the full project code, visit our GitHub repository.
Additionally, if you would like to learn more about Appwrite Functions, here are some resources:
Appwrite Functions docs: These documents provide more information on how to use Appwrite Functions.
Bun functions announcements: Read the full announcement about our Bun functions runtime.
Appwrite Discord: Connect with other developers and the Appwrite team for discussion, questions, and collaboration.