Function templates are pre-built Appwrite Functions that can be integrated into your Appwrite project with just a few clicks. Using them, you can easily incorporate new features and integrations into your app without writing additional code or managing infrastructure.
One such integration you can implement using Appwrite Functions is WhatsApp messaging via Vonage. In this blog, you will learn how you can use an Appwrite Function Template to create a Whatsapp bot that will programmatically respond to incoming WhatsApp messages via Vonage.
Setting up Vonage
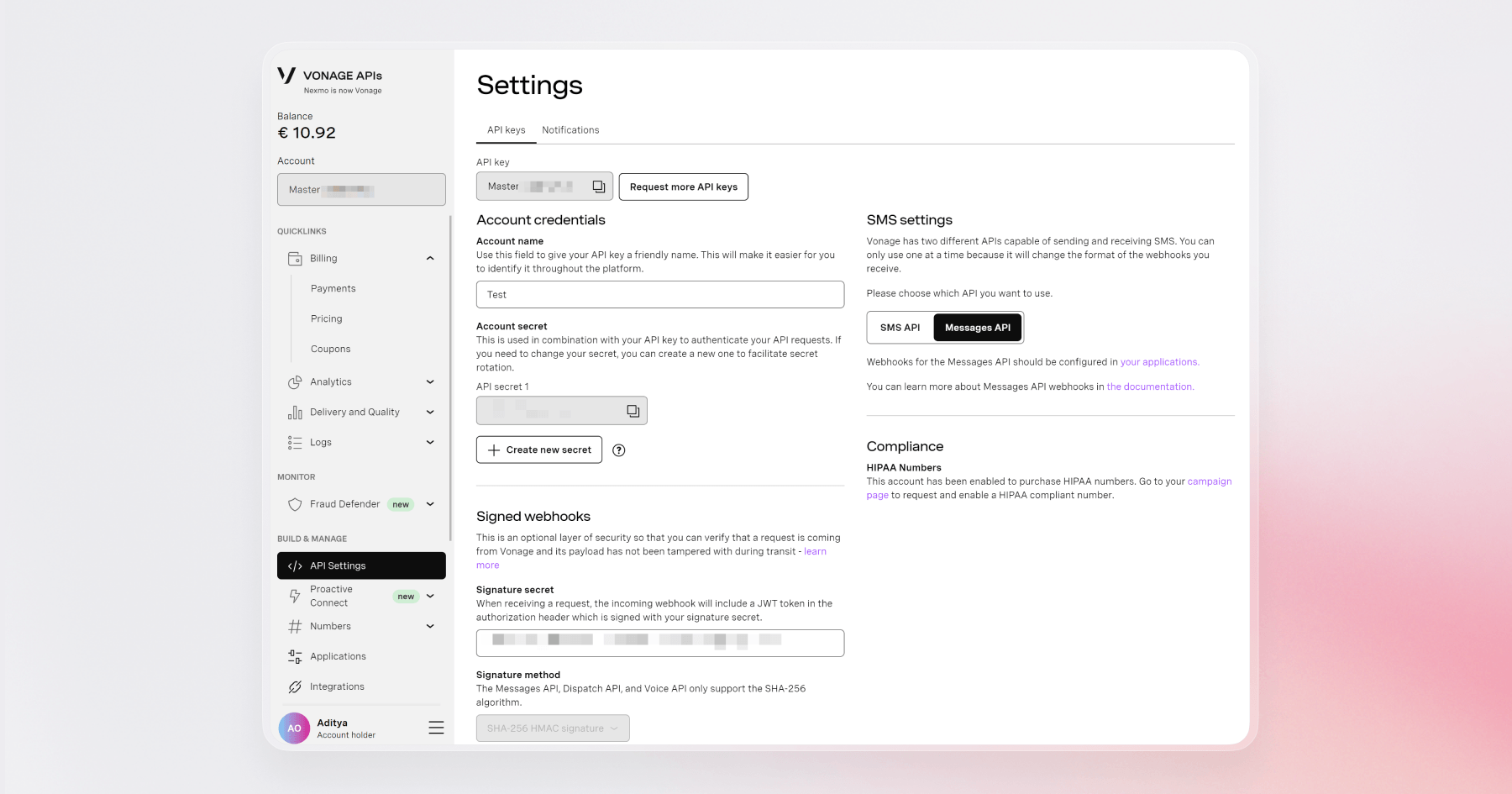
The first step is to create a Vonage account. Head over to Vonage’s website and sign up to use Vonage Communication APIs. On the Vonage API Dashboard, visit the API Settings tab and copy the API Key, API Secret, and Signature Secret from there.

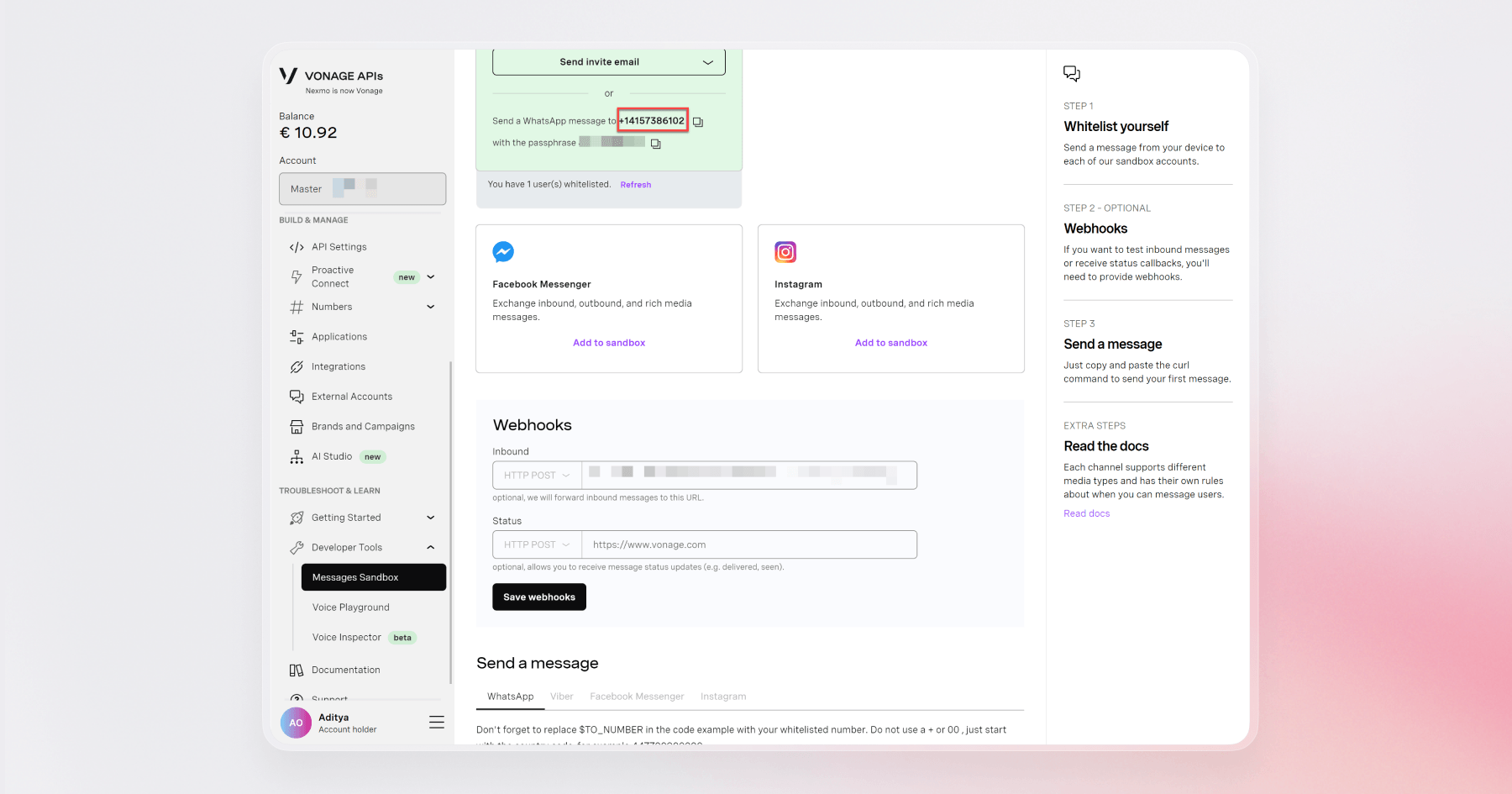
After that, visit the Messages API Sandbox and enable WhatsApp to set up a test environment for our Appwrite Function template. Make sure to copy the Phone Number provided there (and join the WhatsApp channel with the instructions on the page. Once the Appwrite Function is deployed, we will return here to add the Function URL as the Inbound Webhook link.

Preparing the Appwrite Function
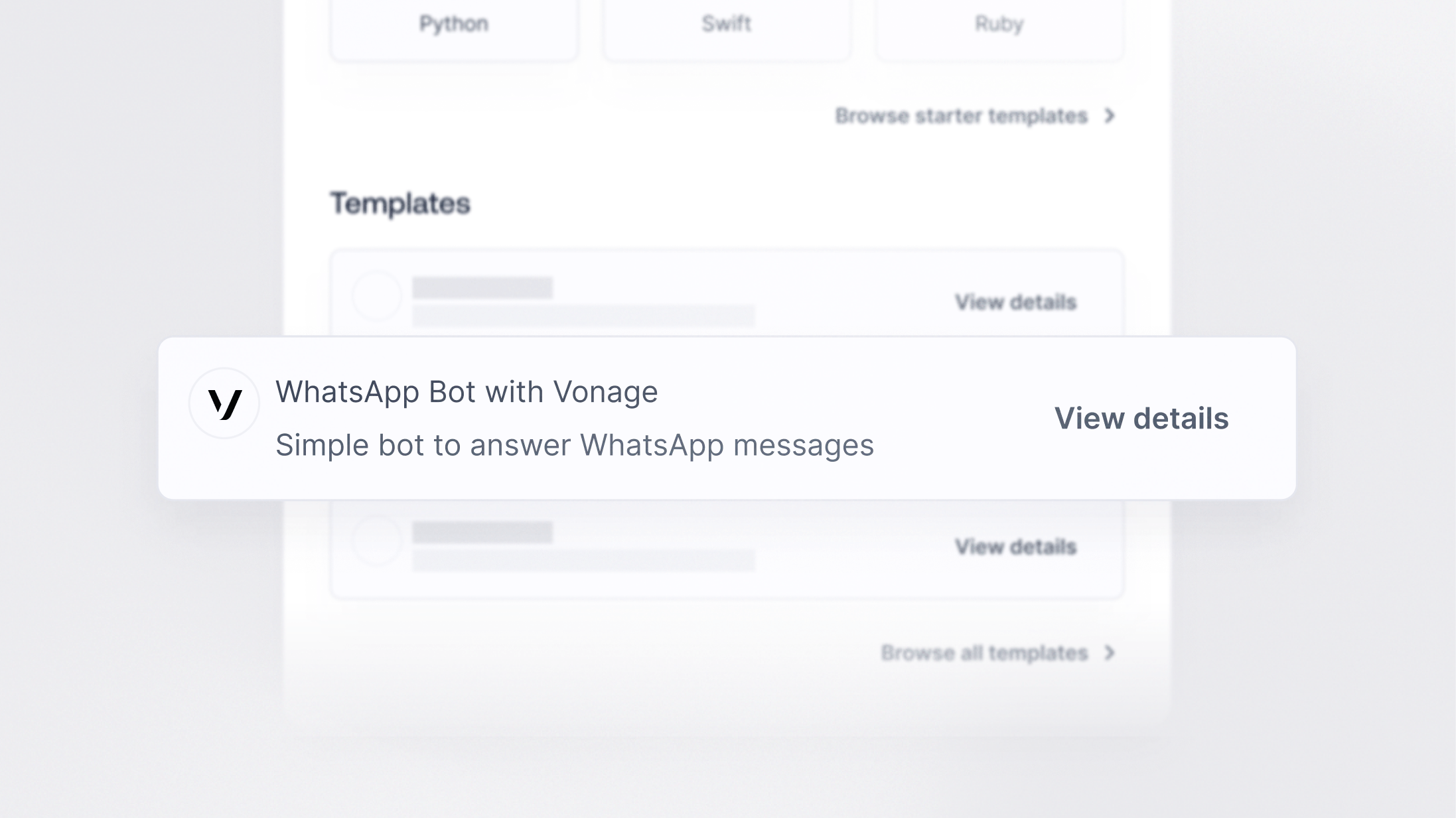
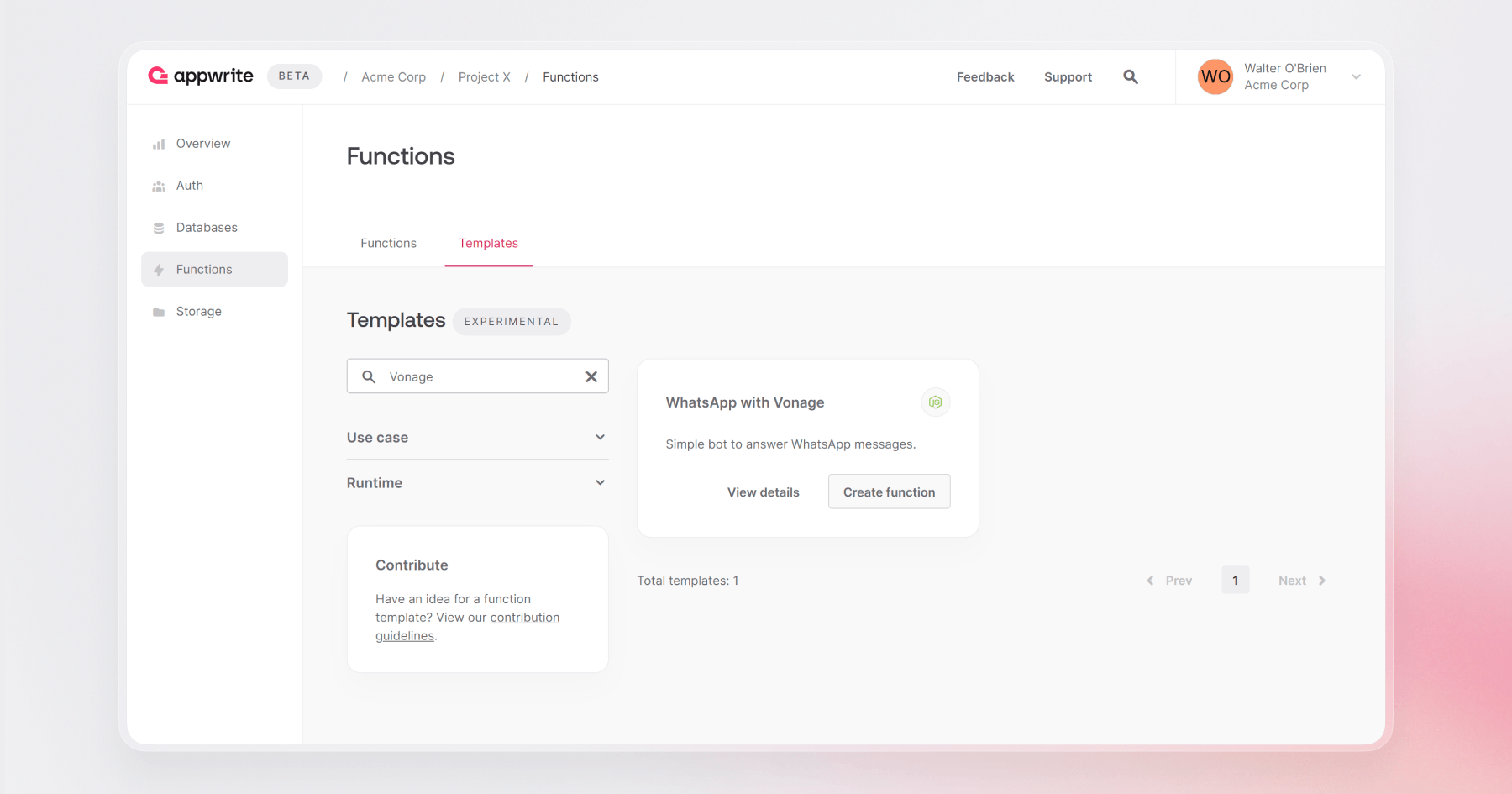
Now that we have all the necessary details from our Vonage account, let us get the function ready on Appwrite. Head over to your Appwrite project and visit the Functions page. From there, we will select the Templates tab, search for and select the WhatsApp with Vonage function template.

This function requires 4 environment variables to setup:
VONAGE_API_KEY: API Key from our Vonage account (copied from the API Settings)
VONAGE_API_SECRET: API Secret from our Vonage account (copied from the API Settings)
VONAGE_API_SIGNATURE_SECRET: Secret used to sign and verify the JWT token sent by Vonage (copied from the API Settings)
VONAGE_WHATSAPP_NUMBER: Vonage WhatsApp number to send messages from (copied from the Messages API Sandbox)
After you have configured the environment variables, you must connect your Appwrite account with GitHub, select Create a new repository (this will generate a GitHub repository for you with the function), and leave the production branch and root settings as default to create this function.
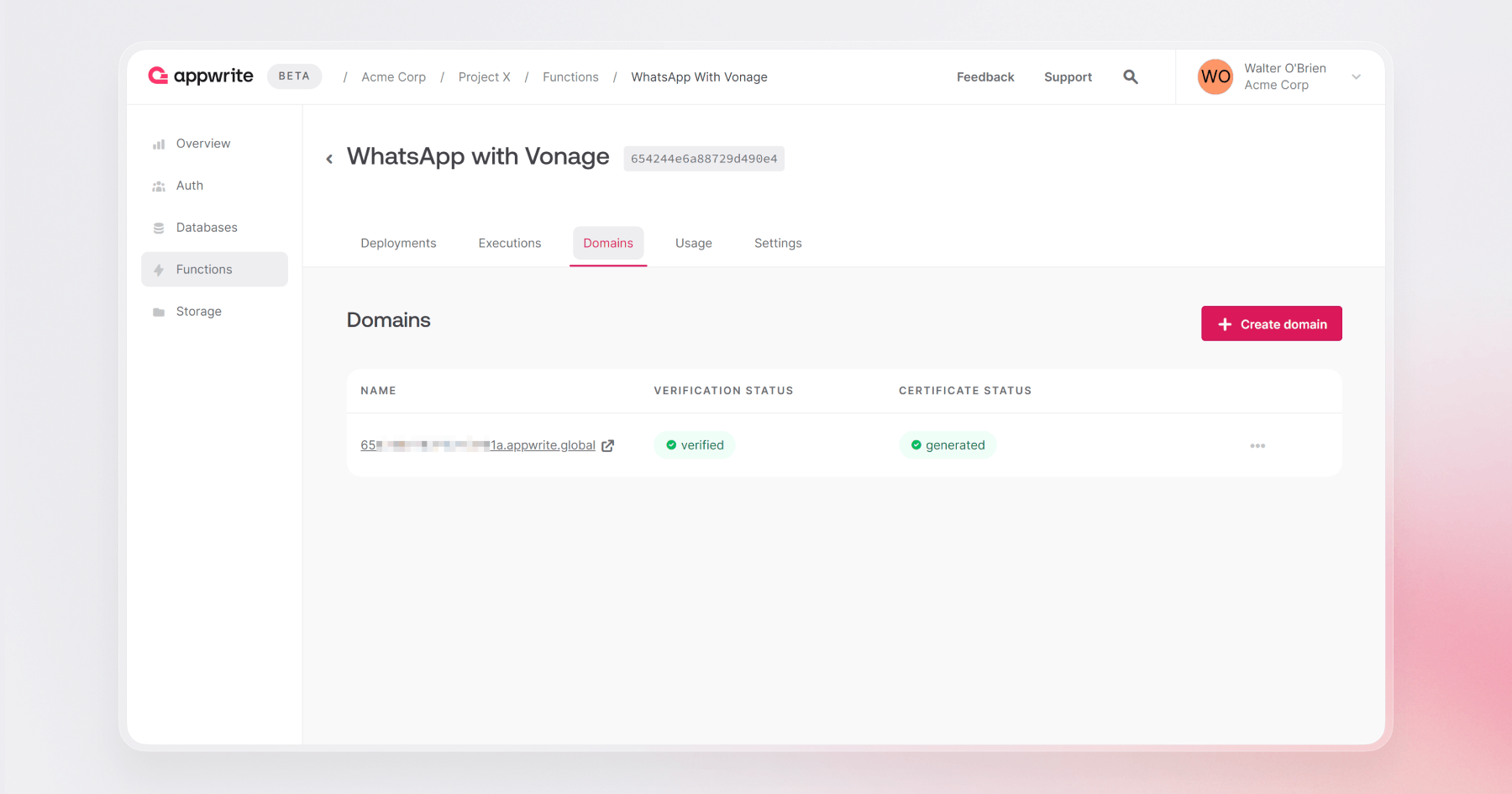
Once the function is ready, visit the Domains tab on the function page and copy the domain to add to the Inbound Webhook link on the Messages API Sandbox page on your Vonage account.

Testing the Function
Once all the aforementioned steps are complete, it is time to test the function!
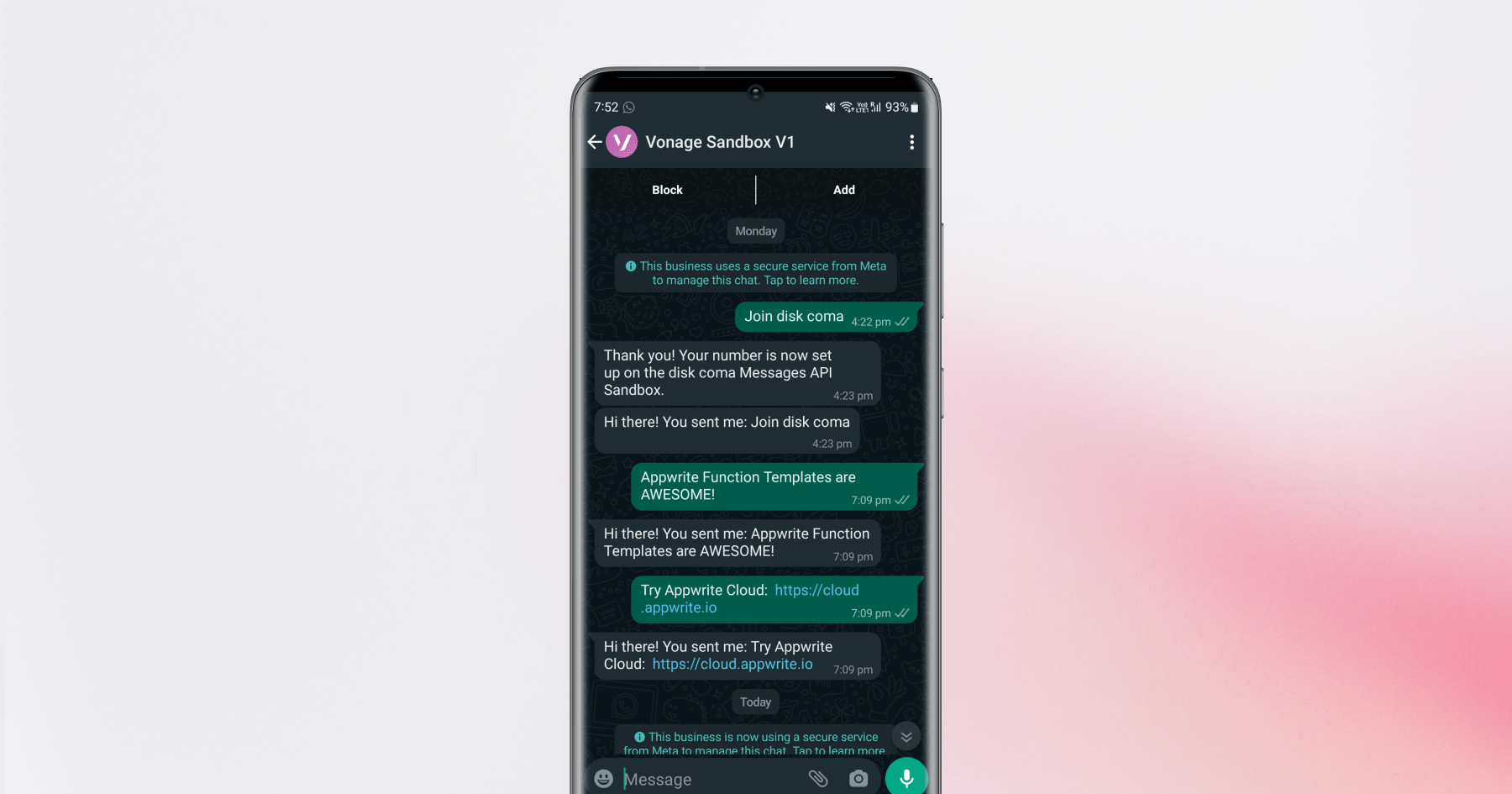
Open the WhatsApp app on your phone, join the Vonage WhatsApp Channel (via the steps mentioned on the Messaging API Sandbox on Vonage), and send any message to the WhatsApp number. You shall receive a message in the format: Hi there! You sent me: <SENT MESSAGE>

Next steps
We’ve covered the basics, and now it’s your time to shine! With a few changes, you should be able to extend this template to fit your app. Be sure to check out the other available Function Templates. We’ve created many that could be of use in your projects. You can find the templates GitHub repository here.
For more information about Appwrite and Appwrite Functions:
Appwrite Function Docs: These documents provide more information on how to use Appwrite Functions.
Functions Announcement: Read the full announcement on Functions 1.4.
Appwrite Discord: Connect with other developers and the Appwrite team for discussion, questions, and collaboration.