Appwrite just finished its release announcements for version 1.5 with a week of celebration called Init_, so here's the TLDR on all the announcements we made last week.
Day 0 - Messaging
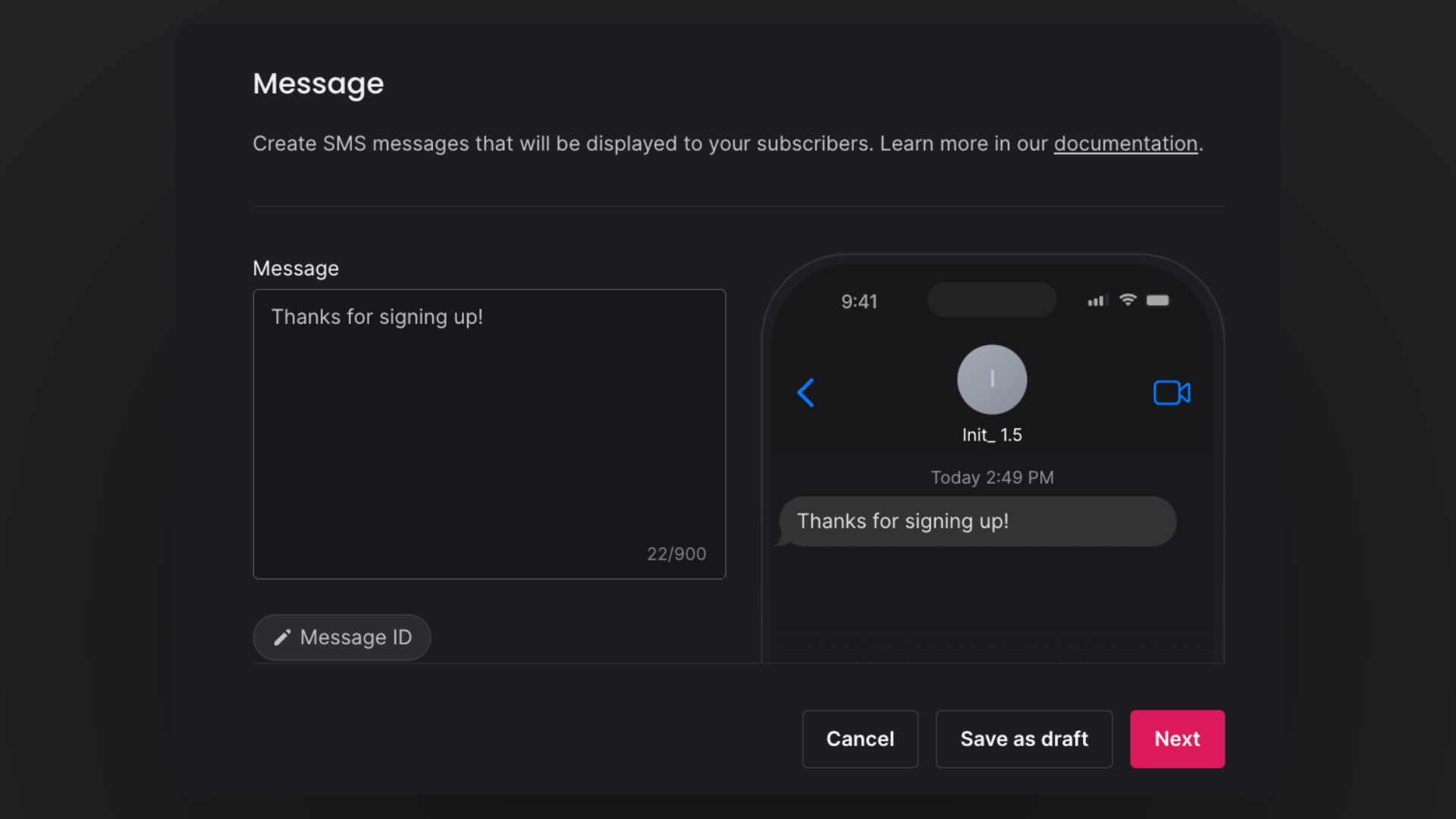
A new product that allows you to send SMS, email, and push notifications through a variety of 3rd party providers such as Twilio, APNS, Firebase cloud messaging, Vonage, Sendgrid, Mailgun, and more.
With just a few lines of backend code, you can set up a full-functioning messaging service under one unified platform.
messaging.createSms(
'6541...ea30',
'Thanks for signing up!',
['65415281565570ca1f9c'],
);
With messaging, we also have a fully functional interface for organizing messages, recipients and providers all directly from the console

Day 1 - SSR
Improved support for server-side rendering authentication patterns. Appwrite was optimized for CSR before the 1.5 release, and now we've added official methods and patterns for using Appwrite authentication with popular frameworks like NextJS, Svelte kit, Nuxt, and others like them.
The big change was that Appwrite now allows you to generate and access sessions server side to set session cookies and use these sessions to authorize future requests.
const session = account.createEmailPasswordSession(email, password)
console.log(session.secret) // Output: 'eyJpZCI...sdfahfkjjy'
Using the new setSession method, we can now retrieve a session secret from our cookies and authorize users to perform authenticated request to our server.
client.setSession(session.secret)
const currentUser = await account.get()
Day 2 - 2FA
With the addition of Two-factor authentication, you can now require users to provide a second authentication factor by choosing between a one-time code sent via phone, email, or TOTP with an authenticator app.
Implementing Two-factor authentication is as easy as creating a challenge using the createChalenge method, which will generate a one-time code, and solving the challenge with the updateChallenge method using the one-time code you received.
const challenge = await account.createChallenge('email')
const challengeId = challenge.$id
account.updateChallenge(challengeId, 'challengeCode'])
Day 3 - Database Operators
Two new database operators for more control and flexibility when writing queries.
contains - partial text matches on string attributes, array element matching on array attributes
or - write logical OR queries
Query.contains('content', ['happy', 'love'])
Query.or([
Query.contains('name','ivy'),
Query.greaterThan('age',30)
])
In addition to these key announcements, Appwrite announced Enum SDK support and the addition of more updated runtimes to the Appwrite ecosystem.
Content list
You can find all the official release announcements and documentation for each day of the week below
Day 0: Messaging
Day 1: SSR
Day 2: 2FA & Enum SDK support
Announcement Video - 2FA
Product tour - 2FA
Announcement article - 2FA
Day 3: Database Operators
Day 4: New runtimes
Join us on Discord to be part of the discussion, view our blog and YouTube channel, or visit our GitHub repository to see our open-source code.