Appwrite Functions allow you to extend Appwrite's functionality with just a few lines of backend code. Enabling you to build your applications as you imagined. You can start by cloning one of the quick start templates or using a template with pre-built integration to quickly implement features. Function templates are pre-built Appwrite Functions that can be integrated into your Appwrite project with just a few clicks. Using them, you can easily incorporate new features and integrations into your app without writing additional code or managing infrastructure.
Generating PDFs is a requirement of many applications. For example: creating invoices, generating reports, or any other form of documentation. Yet, it can be difficult to build a robust service in a short amount of time. In this blog, we’ll learn to build a robust PDF generator build with an Appwrite Functions template. The template benefits from the built-in scalability, reliability, and security of Appwrite Functions.
Setting up the Template
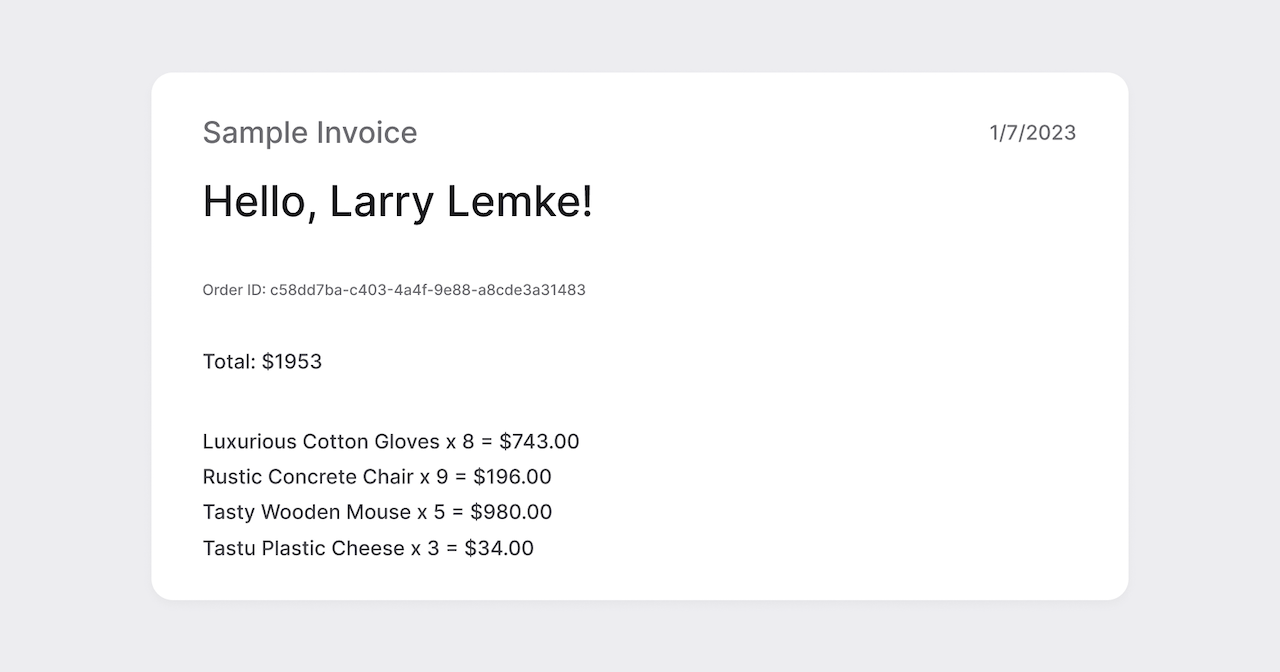
The template generates an invoice using fake order data - it includes details such as an order ID, date, customer's name, list of purchased items, and the total cost. It should get you up and running, but you will need to add real data to build a useful invoice.
If you want to see the source code, you can find it on our templates GitHub repository.
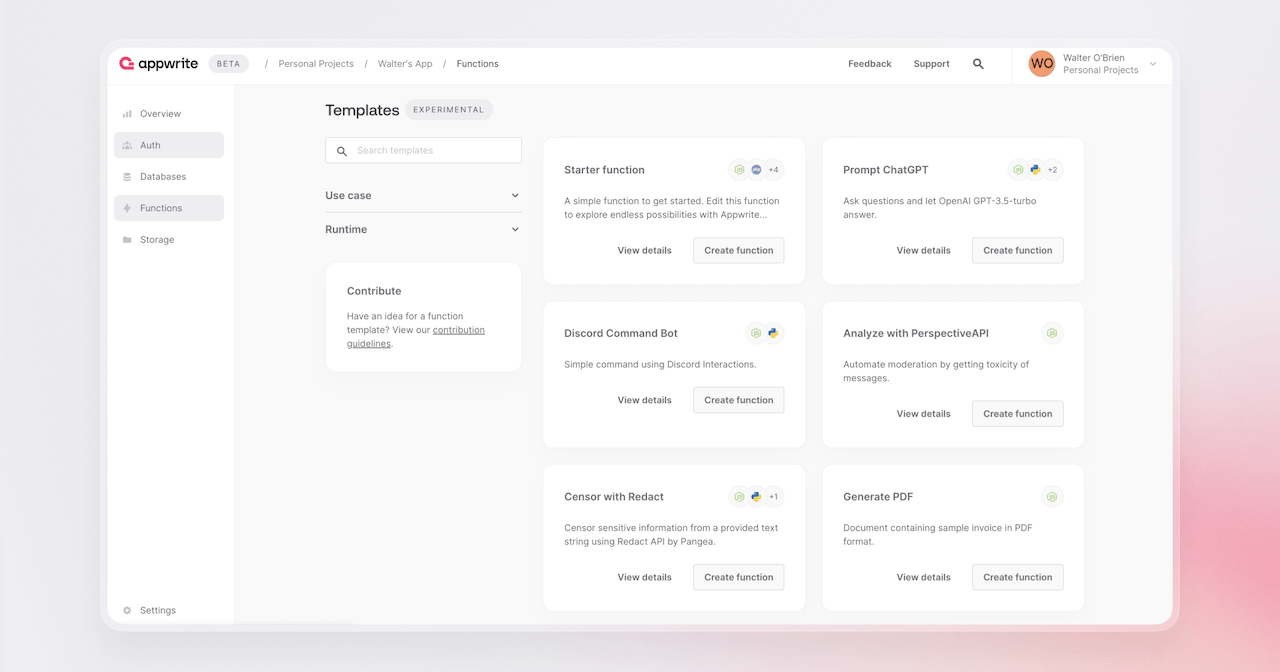
Now, let’s navigate to our functions page on Appwrite Cloud. Head over to your Appwrite project and visit the Functions page. From there, we will select the Templates tab, search for and select the Generate PDF function template.

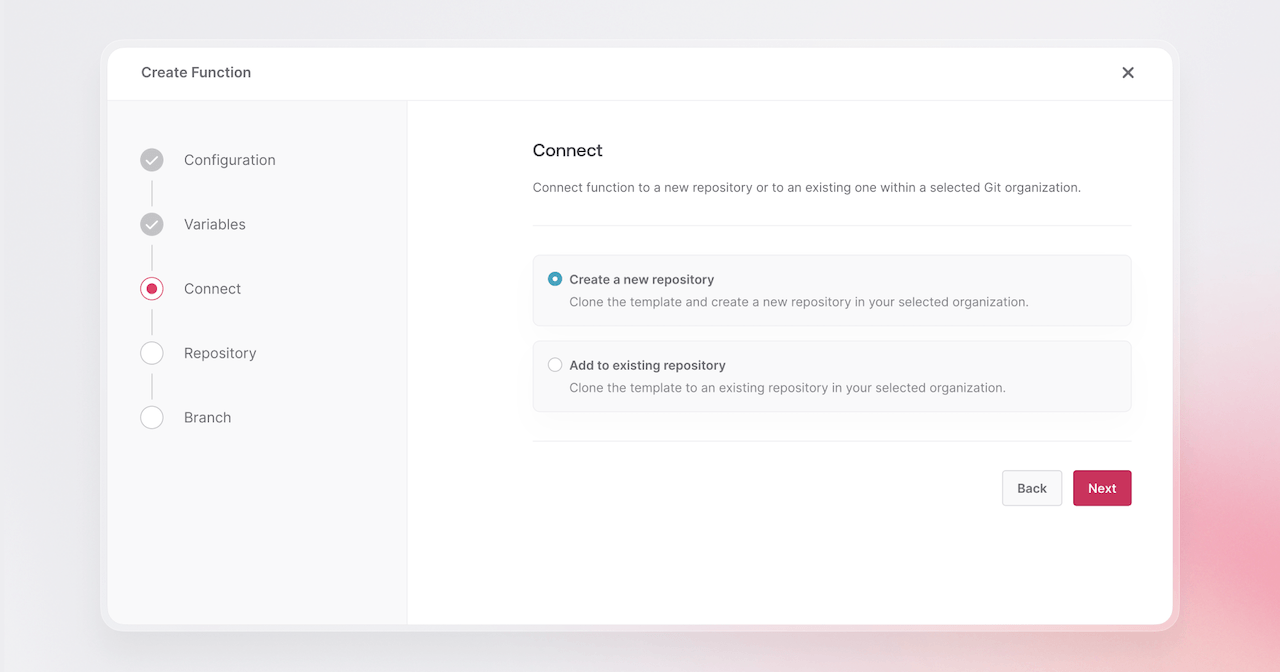
The function doesn’t have any required environment variables, so you can proceed straight to the Connect step. Select Create a new repository (this will generate a GitHub repository for you with the function), and leave the production branch and root settings as default to create this function.

Using the Function
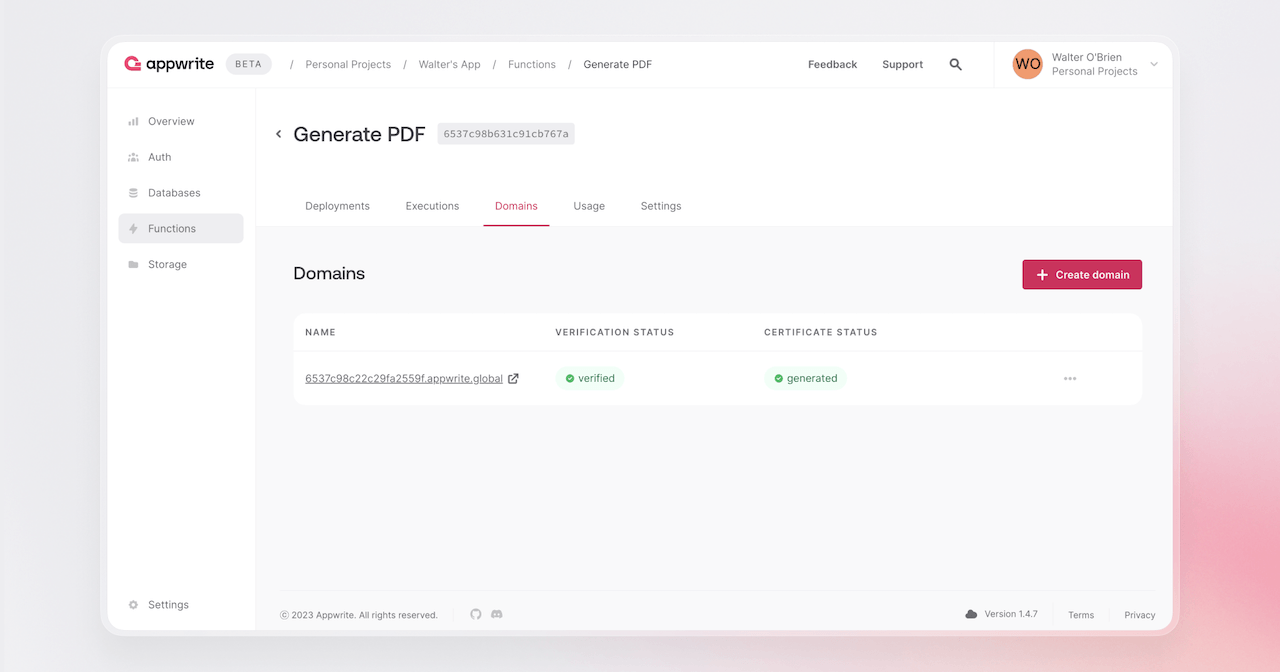
Visit the Domains tab on the function page and copy the domain URL to test the function.

Go to the function URL in your web browser, and you'll see a PDF invoice like the one shown below.

You can refresh the page in your browser to create a new invoice with new and random information.
If you’d like to let people download the invoice from your web app, you can do it using plain HTML. Use the <a> tag along with the download attribute:
<a href="[YOUR_FUNCTION_URL]" download>
Download My Invoice
</a>
On Flutter you can use the download, or open_filex package to achieve a similar result.
The next step is extend the template to show real invoice data. Here’s a high-level overview of what’s required:
Change the function to take the order ID as a query parameter in the function.
Get the order document from your Appwrite database, or external data source. Unsure about this? View code recipes on the Appwrite Function Docs.
If necessary, use the order document to ensure the user has permission to see the order. For example, compare the x-appwrite-user-id header with the document user ID.
Change the function to populate the PDF template with the real order document.
Next steps
We’ve covered the basics, and now it’s your time to shine! With a few changes, you can extend this template to fit your application. Be sure to check out the other available Function Templates. We’ve created many that could be of use in your projects. You can find the templates GitHub repository here.
For more information about Appwrite and Appwrite Functions:
Appwrite Function Docs: These documents provide more information on how to use Appwrite Functions.
Appwrite Cloud: Try our cloud service to get started quickly.
Appwrite Discord: Connect with other developers and the Appwrite team for discussion, questions, and collaboration.