At Appwrite, our mission is to eliminate technical barriers. A key part of this mission is making your applications more secure. With Appwrite 1.5, we’re excited to announce that we are adding support for Two-Factor Authentication (2FA) to Appwrite Authentication, providing an extra layer of security for your end users' accounts.
Introducing Appwrite 2FA
Appwrite 2FA helps increase the security of your apps by adding an additional layer of protection after the regular authentication process. When 2FA is enabled, a malicious actor must compromise multiple authentication factors to gain unauthorized access. This offers a number of benefits:
Increased account security: Adds a critical second verification step, significantly reducing the risk of unauthorized access.
Mitigation of data breach risks: In today's digital age, where data breaches are increasingly common, 2FA acts as a formidable barrier against unauthorized access, protecting sensitive user information.
Compliance with security regulations: 2FA helps adhere to strict security standards and regulations, safeguarding not just user data but also ensuring that your application meets industry-specific legal requirements.
Trust and integrity: By implementing 2FA, you signal to your users a strong commitment to protecting their data, thereby building trust and maintaining the integrity of your application.
Methods available for 2FA
Currently, Appwrite offers three methods for implementing the second factor:
| Method | Description |
| Time-based one-time passwords (TOTP) | This method allows a user to leverage common authenticator apps like Google Authenticator or Twilio Authy that provide a TOTP for authentication. |
| Emails | This method sends a one-time password (6-digit code) to the user’s email address for authentication. |
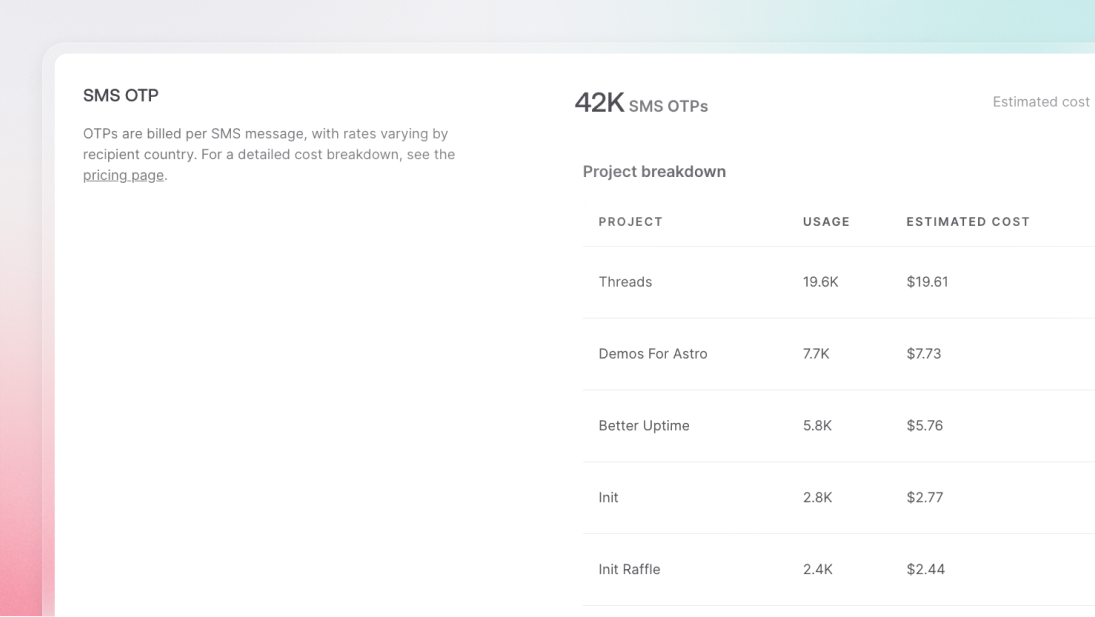
| SMS | This method sends a one-time password (6-digit code) to the user’s phone number for authentication. |
Implementing 2FA in your apps
One great aspect of Appwrite 2FA is that it can be used in conjunction with any existing authentication method you have implemented using Appwrite Auth. You can implement 2FA in your application via the following several steps.
Step 1: Enable 2FA on an account
To use 2FA, it needs to be enabled on a user’s account. This can be achieved by calling account.updateMFA().
import { Client, Account } from "appwrite";
// Init SDK
const client = new Client();
client
.setEndpoint('https://cloud.appwrite.io/v1') // Your API Endpoint
.setProject('<PROJECT_ID>'); // Your project ID
const account = new Account(client);
// Include any account creation/management steps
const mfa = await account.updateMFA(true); // Enables 2FA
Note: You will need to have added more than 1 factor of authentication to an account before the MFA is enforced.
Step 2: Initialize login and check for multiple factors
Begin your login flow with the default authentication method used by your app (for example, email password).
const user = await account.createEmailPasswordSession(
'email@example.com', // email
'password' // password
);
Upon successful login in the first authentication step, check the status of the login by calling account.get(). If you receive the error user_more_factors_required, redirect to perform the second factor.
try {
const response = await account.get();
} catch (error) {
if (error.type === `user_more_factors_required`){
// redirect to perform 2FA
}
else {
// handle other errors
}
}
Step 3: Check enabled factors
To confirm which providers are enabled for an account, you can call account.listProviders().
const factors = await account.listFactors();
console.log(factors);
The returned object will be formatted as follows:
{
totp: true, // time-based one-time password
email: false, // email
phone: true // phone
}
Step 4: Create challenge
Based on the enabled providers, you can initialize the additional auth step. Calling these methods will send a challenge to the user. Ensure you save the challenge ID to complete the challenge in a later step.
const challenge = await account.createChallenge(
'phone' // factor
);
// Save the challenge ID to complete the challenge later
const challengeId = challenge.$id;
Step 5: Complete challenge
Once the user receives the challenge code, you can pass the code back to Appwrite to complete the challenge.
const challenge = await account.updateChallenge(
'<CHALLENGE_ID>', // challengeId
'<OTP>' // otp
);
And just like that, you have implemented 2FA using Appwrite!
While Appwrite currently allows two factors of authentication, we intend to make more factors available soon.
Resources
Visit our documentation to learn more about Appwrite, join us on Discord to be part of the discussion, view our blog and YouTube channel, or visit our GitHub repository to see our open-source code.
2FA will be available as part of the Appwrite 1.5 release on GitHub and Cloud in March 2024.