Appwrite Functions can be executed in several ways. Executions can be invoked through the Appwrite SDK and visiting its REST endpoint. Functions can also be triggered by events and scheduled executions. Here are all the different ways to consume your Appwrite Functions.
Domains
You can execute a function through HTTP requests, using a browser or by sending an HTTP request.
- In the Appwrite Console's sidebar, click Functions.
- Under Execute access, set the access to
Anyso that anyone can execute the function. You will use JWTs to authenticate users. - Under the Domains tab, you'll find the generated domain from Appwrite and your custom domains. Learn about adding a custom domain.
https://64d4d22db370ae41a32e.appwrite.global
When requests are made to this domain, whether through a browser or through an HTTP requests, the request information like request URL, request headers, and request body will be passed to the function.
curl -X POST https://64d4d22db370ae41a32e.appwrite.global \
-H "X-Custom-Header: 123" \
-H "x-appwrite-user-jwt: <YOUR_JWT_KEY>" \
-H "Content-Type: application/json" \
-d '{"data":"this is json data"}'
Notice how a x-appwrite-user-jwt header is passed in the request, you will use this to authenticate users. Learn more about JWTs.
This unlocks ability for you to develop custom HTTP endpoints with Appwrite Functions. It also allows accepting incoming webhooks for handling online payments, hosting social platform bots, and much more.
SDK
You can invoke your Appwrite Functions directly from the Appwrite SDKs.
Console
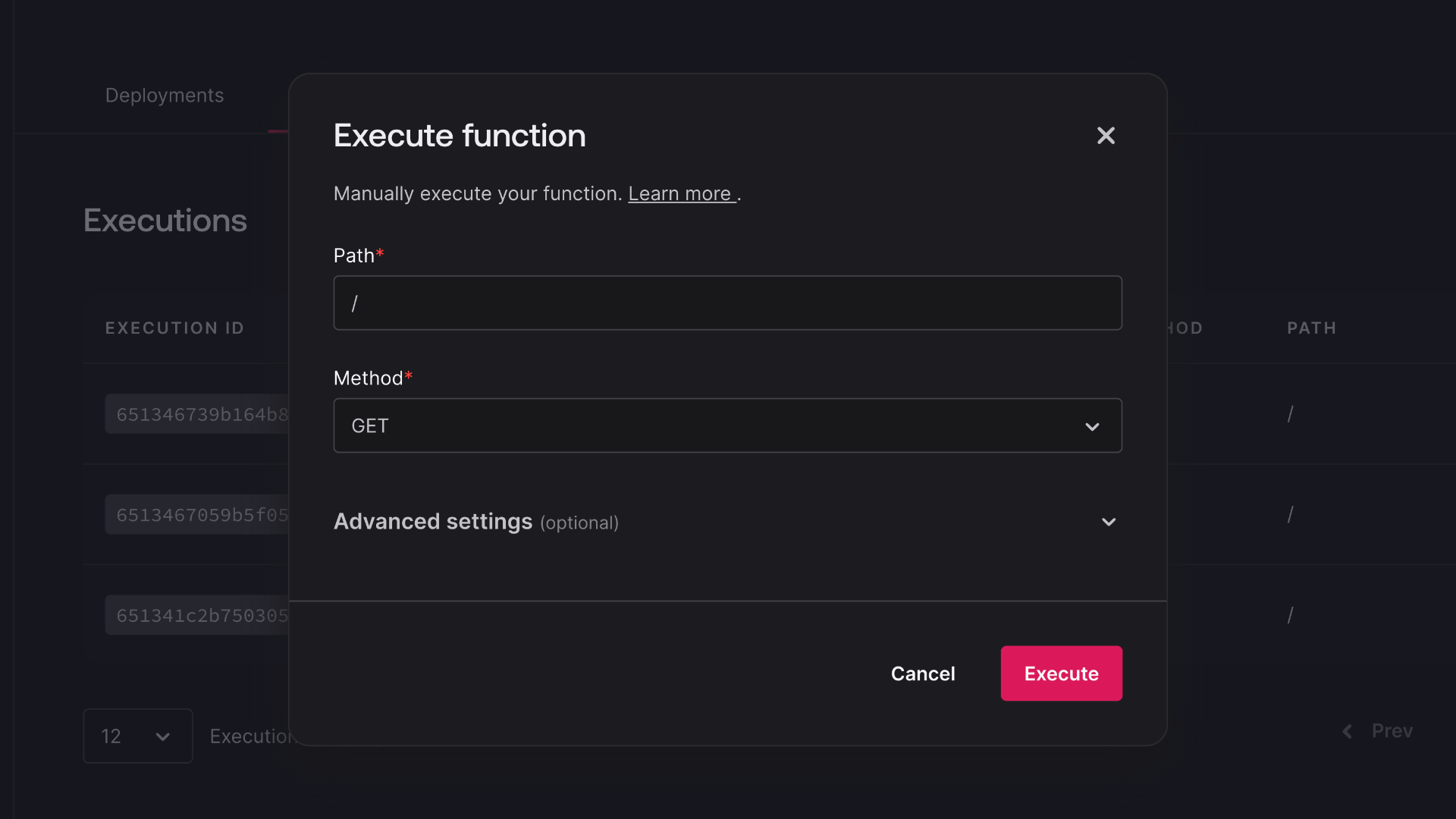
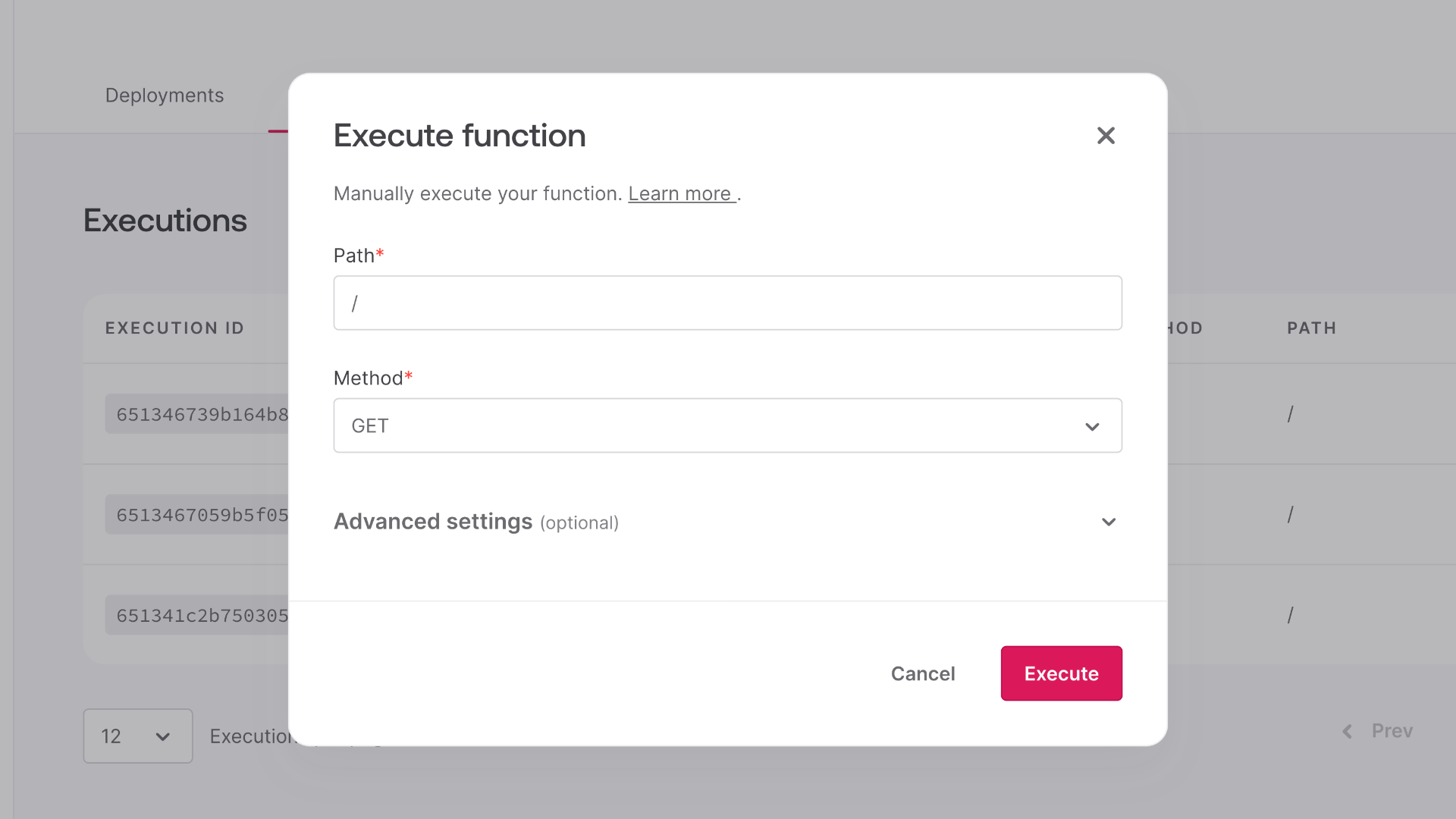
Another easy way to test a function is directly in the Appwrite Console. You test a function by hitting the Execute now button, which will display with modal below.
You'll be able to mock executions by configuring the path, method, headers, and body.


Events
Changes in Appwrite emit events. You can configure Functions to be executed in response to these events.
- In Appwrite Console, navigate to Functions.
- Click to open a function you wish to configure.
- Under the Settings tab, navigate to Events.
- Add one or multiple events as triggers for the function.
- Be careful to avoid selecting events that can be caused by the function itself. This can cause the function to trigger its own execution, resulting in infinite recursions.
In these executions, the event that triggered the function will be passed as the header x-appwrite-event to the function. The request.body parameter will contain the event data. Learn more about events.
You can use one of the following events.
Authentication
Name Description teams.*This event triggers on any teams event. Returns Team Objectteams.*.createThis event triggers when a team is created. Returns Team Objectteams.*.deleteThis event triggers when a team is deleted. Returns Team Objectteams.*.memberships.*This event triggers on any team memberships event. Returns Membership Objectteams.*.memberships.*.createThis event triggers when a membership is created. Returns Membership Objectteams.*.memberships.*.deleteThis event triggers when a membership is deleted. Returns Membership Objectteams.*.memberships.*.updateThis event triggers when a membership is updated. Returns Membership Objectteams.*.memberships.*.update.statusThis event triggers when a team memberships status is updated. Returns Membership Objectteams.*.updateThis event triggers when a team is updated. Returns Team Objectteams.*.update.prefsThis event triggers when a team's preferences are updated. Returns Team Objectusers.*This event triggers on any user's event. Returns User Objectusers.*.createThis event triggers when a user is created. Returns User Objectusers.*.deleteThis event triggers when a user is deleted. Returns User Objectusers.*.recovery.*This event triggers on any user's recovery token event. Returns Token Objectusers.*.recovery.*.createThis event triggers when a recovery token for a user is created. Returns Token Objectusers.*.recovery.*.updateThis event triggers when a recovery token for a user is validated. Returns Token Objectusers.*.sessions.*This event triggers on any user's sessions event. Returns Session Objectusers.*.sessions.*.createThis event triggers when a session for a user is created. Returns Session Objectusers.*.sessions.*.deleteThis event triggers when a session for a user is deleted. Returns Session Objectusers.*.updateThis event triggers when a user is updated. Returns User Objectusers.*.update.emailThis event triggers when a user's email address is updated. Returns User Objectusers.*.update.nameThis event triggers when a user's name is updated. Returns User Objectusers.*.update.passwordThis event triggers when a user's password is updated. Returns User Objectusers.*.update.prefsThis event triggers when a user's preferences is updated. Returns User Objectusers.*.update.statusThis event triggers when a user's status is updated. Returns User Objectusers.*.verification.*This event triggers on any user's verification token event. Returns Token Objectusers.*.verification.*.createThis event triggers when a verification token for a user is created. Returns Token Objectusers.*.verification.*.updateThis event triggers when a verification token for a user is validated. Returns Token ObjectDatabases
Name Description databases.*This event triggers on any database event. Returns Database Objectdatabases.*.tables.*This event triggers on any table event. Returns Table Objectdatabases.*.tables.*.columns.*This event triggers on any columns event. Returns Column Objectdatabases.*.tables.*.columns.*.createThis event triggers when an column is created. Returns Column Objectdatabases.*.tables.*.columns.*.deleteThis event triggers when an column is deleted. Returns Column Objectdatabases.*.tables.*.createThis event triggers when a table is created. Returns Table Objectdatabases.*.tables.*.deleteThis event triggers when a table is deleted. Returns Table Objectdatabases.*.tables.*.rows.*This event triggers on any rows event. Returns Row Objectdatabases.*.tables.*.rows.*.createThis event triggers when a row is created. Returns Row Objectdatabases.*.tables.*.rows.*.deleteThis event triggers when a row is deleted. Returns Row Objectdatabases.*.tables.*.rows.*.updateThis event triggers when a row is updated. Returns Row Objectdatabases.*.tables.*.rows.*.upsertThis event triggers when a row is upserted. Returns Row Objectdatabases.*.tables.*.indexes.*This event triggers on any indexes event. Returns Index Objectdatabases.*.tables.*.indexes.*.createThis event triggers when an index is created. Returns Index Objectdatabases.*.tables.*.indexes.*.deleteThis event triggers when an index is deleted. Returns Index Objectdatabases.*.tables.*.updateThis event triggers when a table is updated. Returns Table Objectdatabases.*.createThis event triggers when a database is created. Returns Database Objectdatabases.*.deleteThis event triggers when a database is deleted. Returns Database Objectdatabases.*.updateThis event triggers when a database is updated. Returns Database ObjectStorage
Name Description buckets.*This event triggers on any buckets event. Returns Bucket Objectbuckets.*.createThis event triggers when a bucket is created. Returns Bucket Objectbuckets.*.deleteThis event triggers when a bucket is deleted. Returns Bucket Objectbuckets.*.files.*This event triggers on any files event. Returns File Objectbuckets.*.files.*.createSince the Appwrite SDK chunks files in 5MB increments, this event will trigger for each 5MB chunk. A file is fully uploaded whenchunksTotalequalschunksUploaded. Returns File Objectbuckets.*.files.*.deleteThis event triggers when a file is deleted. Returns File Objectbuckets.*.files.*.updateThis event triggers when a file is updated. Returns File Objectbuckets.*.updateThis event triggers when a bucket is updated. Returns Bucket ObjectFunctions
Name Description functions.*This event triggers on any functions event. Returns Function Objectfunctions.*.createThis event triggers when a function is created. Returns Function Objectfunctions.*.deleteThis event triggers when a function is deleted. Returns Function Objectfunctions.*.deployments.*This event triggers on any deployments event. Returns Deployment Objectfunctions.*.deployments.*.createThis event triggers when a deployment is created. Returns Deployment Objectfunctions.*.deployments.*.deleteThis event triggers when a deployment is deleted. Returns Deployment Objectfunctions.*.deployments.*.updateThis event triggers when a deployment is updated. Returns Deployment Objectfunctions.*.executions.*This event triggers on any executions event. Returns Execution Objectfunctions.*.executions.*.createThis event triggers when an execution is created. Returns Execution Objectfunctions.*.executions.*.deleteThis event triggers when an execution is deleted. Returns Execution Objectfunctions.*.executions.*.updateThis event triggers when an execution is updated. Returns Execution Objectfunctions.*.updateThis event triggers when a function is updated. Returns Function ObjectMessaging
Name Description providers.*This event triggers on any providers event. Returns Provider Objectproviders.*.createThis event triggers when a provider is created. Returns Provider Objectproviders.*.deleteThis event triggers when a provider is deleted. Returns Provider Objectproviders.*.updateThis event triggers when a provider is updated. Returns Provider Objecttopics.*This event triggers on any topic event. Returns Topic Objecttopics.*.createThis event triggers when a topic is created. Returns Topic Objecttopics.*.deleteThis event triggers when a topic is deleted. Returns Topic Objecttopics.*.updateThis event triggers when a topic is updated. Returns Topic Objecttopics.*.subscribers.*.createThis event triggers when a subscriber to a topic is created. Returns Topic Objecttopics.*.subscribers.*.deleteThis event triggers when a subscriber to a topic is deleted. Returns Topic Objectmessages.*This event triggers on any message event. Returns Message Objectmessages.*.createThis event triggers when a message is created. Returns Message Objectmessages.*.deleteThis event triggers when a message is deleted. Returns Message Objectmessages.*.updateThis event triggers when a message is updated. Returns Message Object
Schedule
Appwrite supports scheduled function executions. You can schedule executions using cron expressions in the settings of your function. Cron supports recurring executions as frequently as every minute.
Here are some cron expressions for common intervals:
| Cron Expression | Schedule |
*/15 * * * * | Every 15 minutes |
0 * * * * | Every Hour |
0 0 * * * | Every day at 00:00 |
0 0 * * 1 | Every Monday at 00:00 |
Delayed executions
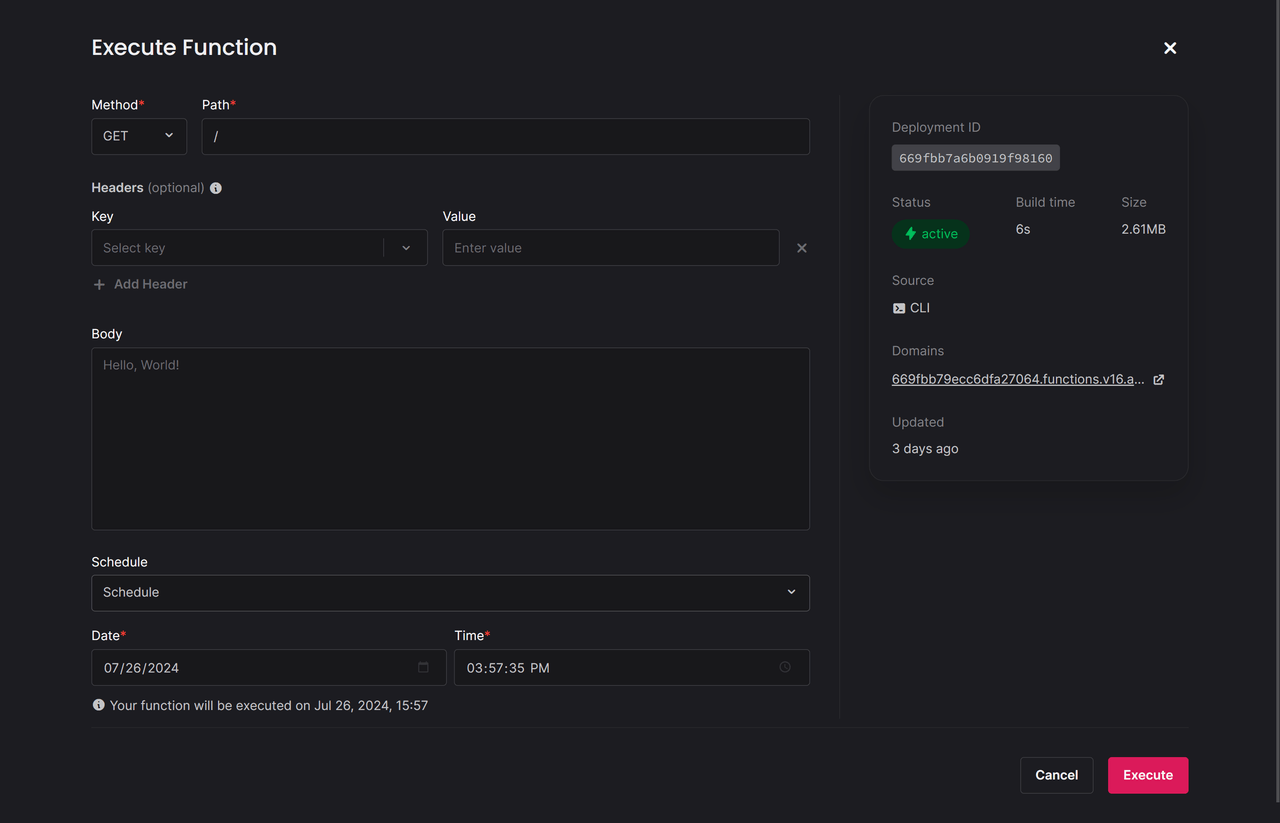
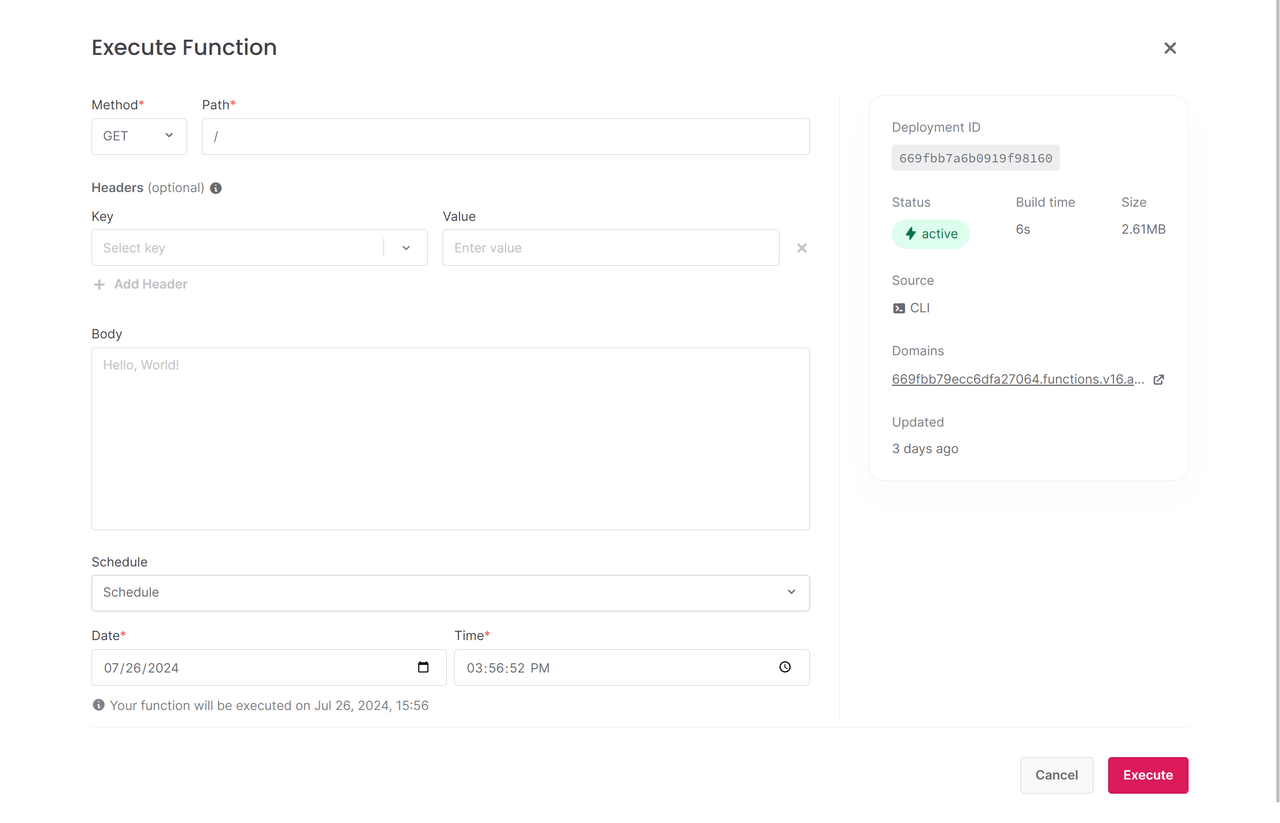
You can also delay function executions, which trigger the function only once at a future date and time. You can schedule a function execution using the Appwrite Console, a Client SDK, or a Server SDK.
To schedule an execution, navigate to Your function > Executions > Execute now > Schedule in the Appwrite Console.


You can also schedule your function executions using a supported Client SDK.
You can also schedule your function executions using a supported Server SDK.
Permissions
Appwrite Functions can be executed using Client or Server SDKs. Client SDKs must be authenticated with an account that has been granted execution permissions on the function's settings page. Server SDKs require an API key with the correct scopes.
If your function has a generated or custom domain, executions are not authenticated. Anyone visiting the configured domains will be considered a guest, so make sure to give Any execute permission in order for domain executions to work. If you need to enforce permissions for functions with a domain, use authentication methods like JWT.